-
[TIL] 2020-02-28Trainings/이전 TIL 기록 2020. 2. 28. 23:29
[노마드 코더]
DOM이란?
→ Document Object Model의 약자이며, BOM 중 하나이면서, 웹 문서의 모든 요소를 자바스크립트를 이용하여 조작할 수 있도록 객체를 사용하여 문서를 해석하는 방법을 의미한다.
BOM이란?
→ Browser Object Model 의미하며, 브라우저 객체 모델의 최상위 객체는 window라는 객체가 있고, DOM은 window 객체의 또 하나의 객체이기도 하다.

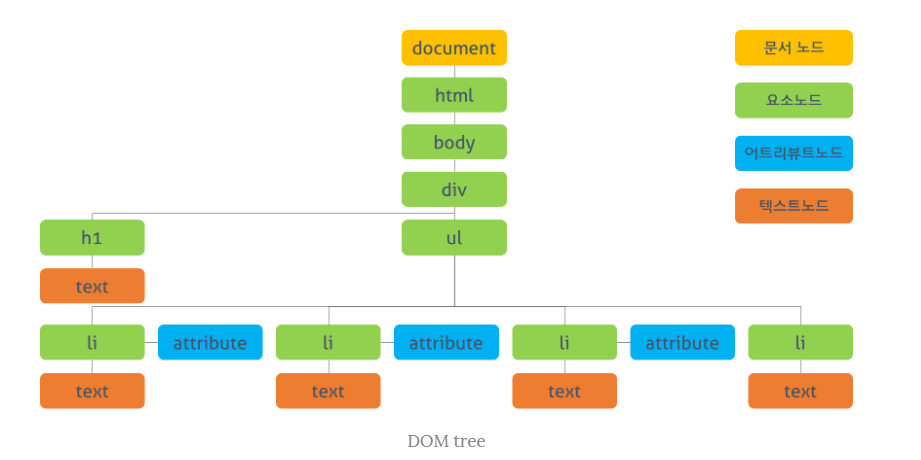
문서 노드(Document Node) 트리의 최상위에 존재하며 각각 요소, 어트리뷰트, 텍스트 노드에 접근하려면 문서 노드를 통해야 한다. 즉, DOM tree에 접근하기 위한 시작점(entry point)이다. 요소 노드(Element Node) 요소 노드는 HTML 요소를 표현한다. HTML 요소는 중첩에 의해 부자 관계를 가지며 이 부자 관계를 통해 정보를 구조화한다. 따라서 요소 노드는 문서의 구조를 서술한다고 말 할 수 있다. 어트리뷰트, 텍스트 노드에 접근하려면 먼저 요소 노드를 찾아 접근해야 한다. 모든 요소 노드는 요소별 특성을 표현하기 위해 HTMLElement 객체를 상속한 객체로 구성된다. (그림: DOM tree의 객체 구성 참고) 어트리뷰트 노드(Attribute Node) 어트리뷰트 노드는 HTML 요소의 어트리뷰트를 표현한다. 어트리뷰트 노드는 해당 어트리뷰트가 지정된 요소의 자식이 아니라 해당 요소의 일부로 표현된다. 따라서 해당 요소 노드를 찾아 접근하면 어트리뷰트를 참조, 수정할 수 있다. 텍스트 노드(Text Node) 텍스트 노드는 HTML 요소의 텍스트를 표현한다. 텍스트 노드는 요소 노드의 자식이며 자신의 자식 노드를 가질 수 없다. 즉, 텍스트 노드는 DOM tree의 최종단이다. 배운 문법
document.getElementById(id) id 어트리뷰트 값으로 요소 노드를 한 개 선택한다. 복수개가 선택된 경우, 첫번째 요소만 반환한다. document.querySelector(cssSelector) CSS 셀렉터를 사용하여 요소 노드를 한 개 선택한다. 복수개가 선택된 경우, 첫번째 요소만 반환한다. addEventListener(Event) 정한 이벤트가 대상에 전달될 때마다 호출할 함수를 설정한다.
일반적인 대상은 Element, Document, Window지만, XMLHttpRequest와 같이 이벤트를 지원하는 모든 객체를 대상으로 지정할 수 있습니다.
Element.classList 공백으로 구분된 문자열인 element.className을 통해 엘리먼트의 클래스 목록에 접근하는 방식을 대체하는 간편한 방법이다.
add( String [, String [, ...]] )
지정한 클래스 값을 추가한다. 만약 추가하려는 클래스가 엘리먼트의 class 속성에 이미 존재한다면 무시한다.
remove( String [, String [, ...]] )
지정한 클래스 값을 제거한다.
toggle( String [, force] )
하나의 인수만 있을 때: 클래스 값을 토글링한다. 즉, 클래스가 존재한다면 제거하고 false를 반환하며, 존재하지 않으면 클래스를 추가하고 true를 반환한다.
'Trainings > 이전 TIL 기록' 카테고리의 다른 글
[TIL] 2020-03-03 (0) 2020.03.03 [TIL] 2020-03-02 (0) 2020.03.02 [TIL] 2020-03-01 (0) 2020.03.01 [TIL] 2020-02-29 (0) 2020.02.29 [TIL] 2020-02-27 (0) 2020.02.27